WLM, Google Talk, Yahoo Messenger, Skype in AIM na vaši strani
Obstaja kopica predlogov in izvedb, kako vključiti messenger pogovorno okno na spletno stran. Včasih je bila precej popularna storitev web2messenger, kjer je možno preko spletne strani poslati sporočilce izbranemu uporabniku. Ker pa je bila zadevščina precej nezanesljiva, sem poiskal uradno varianto, ponujeno na WLM strani.
Kako torej namestiti messenger chat na vašo spletno stran?
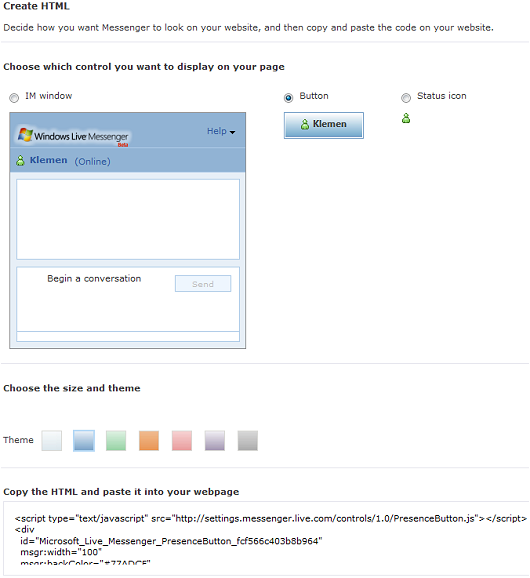
Najprej odklikajte na uradno stran, kjer vas pričaka tale prizor:

Če niste prijavljeni v Windows Live sistem, bo potrebno vnesti Windows Live uporabniško ime (mail) in geslo (na podlagi tega se potem izoblikuje tudi koda). Najprej izberete obliko integracije. Ponujene so tri možnosti:
– Sporočilno okno
– Gumbek s statusom in prikaznim imenom
– Gumbek s statusom
Glede na potrebe, želje in obliko spletne strani izberete ustrezno varianto, takisto pa velja tudi za barvno shemo. Spodaj se samodejno ustvari html koda, ki jo kopirate na izbrano mesto na vaši spletni strani (za potrebe wordpressa lahko uporabite Text widget v Sidebaru).
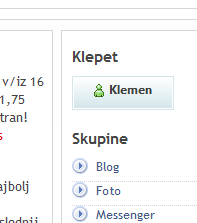
Ko boste prijavljeni, bo na strani lep gumbek z vašim imenom, ko ne boste, pa bo tam le siva ikonica.

Naključni obiskovalec strani, ki vidi, da ste prijavljeni in želi poklepetati z vami, lahko le klikne na gumb. Nato ima dve možnosti: lahko se prijavi s svojim Windows Live IDjem, lahko pa vam piše kot anonimni obiskovalec. Zadeva preverjeno deluje. Če bo imel kdo težave pri nameščanju/uporabi, pa naj povpraša v komentarjih.
Prav tako je možno namestiti tudi Google Talk, Yahoo Messenger, Skype ali AIM.
Dodaj Yahoo! Messenger
Dodaj Google Talk (GTalk)
Dodaj AIM
Dodaj Skype
Obstajajo pa tudi alternativni widgeti, ki vam omogočajo uporabo večih storitev znotraj enega dodatka, kar je lahko za nekoga z več računi še uporabnejše.
Meebo widget za klepet
Plugoo widget za klepet
Digsby widget za klepet
Posebno aplikacijo pa pripravljajo tudi pri Trillianu znotraj projekta Astra, vendar je zaradi priprav na open beta release spletna stran trenutno še v prenovi. Preverjeno pa deluje krasno, ponuja veliko in je nasploh zanimiva alternativa namiznim IM programom.

14. December 2008 ob 0:42
Hej!
Danes sem si želel tele zadeve postavit na stran, pa mi jih joomla ne “zazna”. Ko dam, da naj shrani prispevek mi pusti prazen prostor.
Hvala za pomoč!
Jernej
14. December 2008 ob 1:49
Gre za preprosto kodo, ki pa jo boš moral najbrž vključiti ročno v neko template datoteko in ne kar v navaden Item oz. novico.
14. December 2008 ob 1:56
za google talk mi sedaj prikazuje v modulu
za messenger pa prikaže tudi v modulu, vendar samo pogovorno okno, samo gumba pa ne…
ne vem pa, kako to deluje, ker recimo sem tudi jaz poskušal klikat po tvojem “gumbu” od messengerja pa ni blo nobene reakcije… (v firefoxu sedaj deluje, če kliknem na tvoj gumb…)
14. December 2008 ob 11:10
V prvem koraku je treba izbrati, kako bo izgledalo (prilepil sem celo sličico). Tam izbereš drugo varianto, torej gumb namesto pogovornega okna.
V Firefoxu preverjeno deluje, prav tako v IE7, s tem pa pokriješ (vsaj) 95 % obiskovalcev.
14. December 2008 ob 13:27
ja, saj to razumem, kje kaj izbrat… :)
samo potem je problem, ker mi ne prikaže ko vnesem kodo mi v firefoxu za sam gumb ne prikaže ničesar, če pa bi želel pogovorno okno, pa mi v firefoxu napiše, da moram “Če želite uporabljati storitev Windows Live Messenger IM Control, vključite skripte Javascript.”
Vse ostale zadeve mi delujejo brez problema.
V chromu pa mi normalno pogovorno okno prikaže, vendar zgolj v modulu, ne v prispevku, za gumb je isto…
hvala
14. December 2008 ob 13:49
Če nimaš omogočenega javascripta, ti res ne bo nič delalo.
Koda je res kratka in res preprosta, znotraj sporočil se mi pa zdi nekako logično, da ti CMS zaradi varnostnih razlogov ne pusti izvajanja kode.
14. December 2008 ob 23:43
Sedaj sem pustil čisto vse nastavitve, kot sem jih imel do sedaj pa mi pogovorno okno v modulu deluje, samega gumba pa mi ne prikaže… Pa v oblikovanju modula mi še vedno piše, da moram vključit javascript…
hvala za pomoč!!!
15. December 2008 ob 0:08
Ko ti microsoftova stran zgenerira kodo, ti link do javascripta že vključi:
http://settings.messenger.live.com/controls/1.0/PresenceButton.js
Poskusi to js kodo dati na svojo stran, pa linkati do nje, mogoče ga to heca.
16. December 2008 ob 18:54
A da bi vključil js vključit v stran, da bi potem mi prikazalo “gumb” od msnja?
Ali si to mislil, ker mi tam napiše, da moram vključiti js?
16. December 2008 ob 23:06
Ja, da si shraniš tale js lokalno, ga naložiš na svoj server/domeno in kodo prilagodiš temu.
30. December 2008 ob 9:56
ful kul